目录
GoldenDict 大概是目前能找到的最满意的翻译工具了,能解决我以下 4 个需求:
- 本地程序,不是浏览器插件,加载本地词典后可离线使用;
- 支持屏幕取词和剪切版取词,任何桌面程序上只要能选择文本,就能取词翻译;
- 强大的词典添加功能,可同时显示多个词典源的翻译,可以添加多种类型的词典,比如有道、Bing 等在线词典;
- 多桌面系统支持,不像有些软件号称全平台却不含 Linux。
使用中的不足大概如下:
- 使用本地词典无法实现离线状态下整句翻译。
现在的在线翻译都依靠人工智能来实现,靠电脑上的本地软件,确实难以实现整句翻译。好在GoldenDict 能添加在线翻译网站作为词典源。
以添加 Bing 翻译为例,有以下两种方法:
方法一
菜单栏选择 【编辑】>【词典】>【词典来源】>【网站】> 添加,在新添加条目前勾选 【已启用】 和 【作为链接】,条目 【名称】 可自定义,【地址】按以下填写:
https://www.bing.com/dict/search?q=%GDWORD%
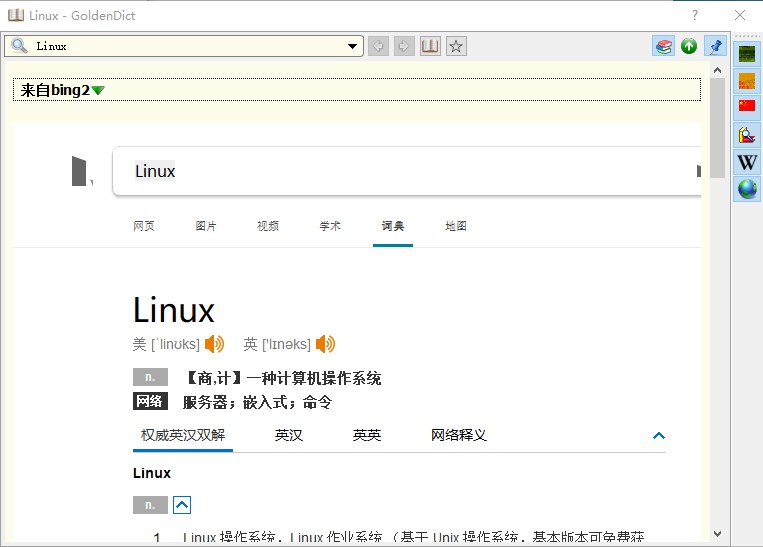
然后确定退出设置。再次取词翻译,就会显示 Bing 翻译网页查询结果。

上图可见此方法显示效果不好,GoldenDict 默认弹窗尺寸下,Bing 翻译网页显示不全。
另外说下**【地址】** 字段如何获取。
在 Bing 翻译中随便搜个词,比如 Linux,然后看浏览器地址栏中网址如下:
https://www.bing.com/dict/search?q=linux&xxxxx
以上网址,在 & 符号之前的就是 Linux 这个词的翻译网页网址,之后的属于网站标识符之类的无关紧要。保险起见,可以将 https://www.bing.com/dict/search?q=linux 输入浏览器试着打开网页,顺利的话说明 Linux 的查询页网址就是这个。
然后在 GoldenDict 中,【词典来源】>【网站】的**【地址】** 字段,就是将以上网址中的 Linux 更换成 GoldenDict 的标识符 %GDWORD%,变为 https://www.bing.com/dict/search?q=%GDWORD%。
同理可以得到以下几个在线词典的**【地址】** :
- 有道:
http://dict.youdao.com/w/eng/%GDWORD% - 金山词霸:
http://www.iciba.com/word?w=%GDWORD%
方法二
参照此文章:妙用GoldenDict使用有道词典和有道单词本。
将查询结果网页放到一个本地 HTML 的 iFrame 里显示,相当于将 Bing 翻译的网页重新排版以适合 GoldenDict 弹窗显示。
本地新建一个 .html 格式文件,命名随意,比如为 bingdict.html,内容如下:
html<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<style>
iframe{ width: 706px; height: 650px; margin-top:-190px; margin-left:-120px;
}
</style>
</head>
<body>
<iframe id="a" frameborder="0">
</iframe>
<script>
var word = location.href.slice(location.href.indexOf('?a')+3);
document.getElementById('a').setAttribute(
'src',
'https://www.bing.com/dict/search?q=' + word);
</script>
</body>
</html>
然后同理方法一,菜单栏选择 【编辑】>【词典】>【词典来源】>【网站】> 添加 ,在新添加条目前勾选 【已启用】 和 【作为链接】 ,条目 【名称】 可自定义,【地址】 按以下填写:
file:///E:/dicts/bingdict.html?a=%GDWORD%
其中,E:/dicts/bingdict.html是我创建的 bingdict.html 的本地路径,须替换为自己的。
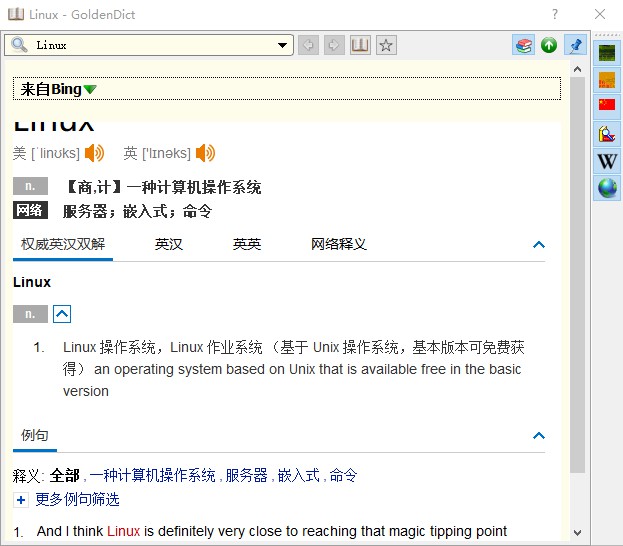
以上设置好后再取词翻译,显示如下,比方法一要好。

按照方法二还可以设置其他在线词典,比如有道、Google 翻译等。办法就是更改 bingdict.html 里倒数第四行的网址。将方法一中的在线词典的 【地址】 与 bingdict.html 里的网址放在一起对比,应该很容易发现怎么更改为其他在线词典。
https://www.bing.com/dict/search?q=%GDWORD% #方法一中地址 'https://www.bing.com/dict/search?q=' + word # bingdict.html 里的网址
进一步可以修改 bingdict.html 里的参数以调整显示效果。
本文作者:tsingk
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!